
I woke up this morning with a very sharp sensation in my throat, throbbing head, and yucky sweats. What the POO is up with my immune system? It seems I am the guinea pig of bacteria, testing out their new diseases. Humph. Any who, luckily I don't have school today so I get to relax. Of course, my relaxation means twiddling with my blog.
I always see other blogs and ETSY stores and find bursts of creativity. I am constantly trying to figure out how to twiddle with HTML, new photography and design ideas. Today, I might be tweaking my blog header. I just never seem satisfied with the one I have. I have probably designed around ten or fifteen, I just have not had the time to change them out.
OK, all of this being said, I would like to share with anyone who is interested how to create an advertisement for yourself! You know when you sometimes see Funky blogs with their little different sized buttons on the right side, with the source code below. Well it took me hours of searching the web (failure), and attempts to read other peoples source code (semi failure) until I finally just thought to ask a friend how she did it! Jennifer Birdge from Jennfunique The Blog was a friend I met through ETSY. I worked with her at an event in Birmingham. She has lovely style and a very funky blog. She also sells super cute headbands at her ETSY shop.
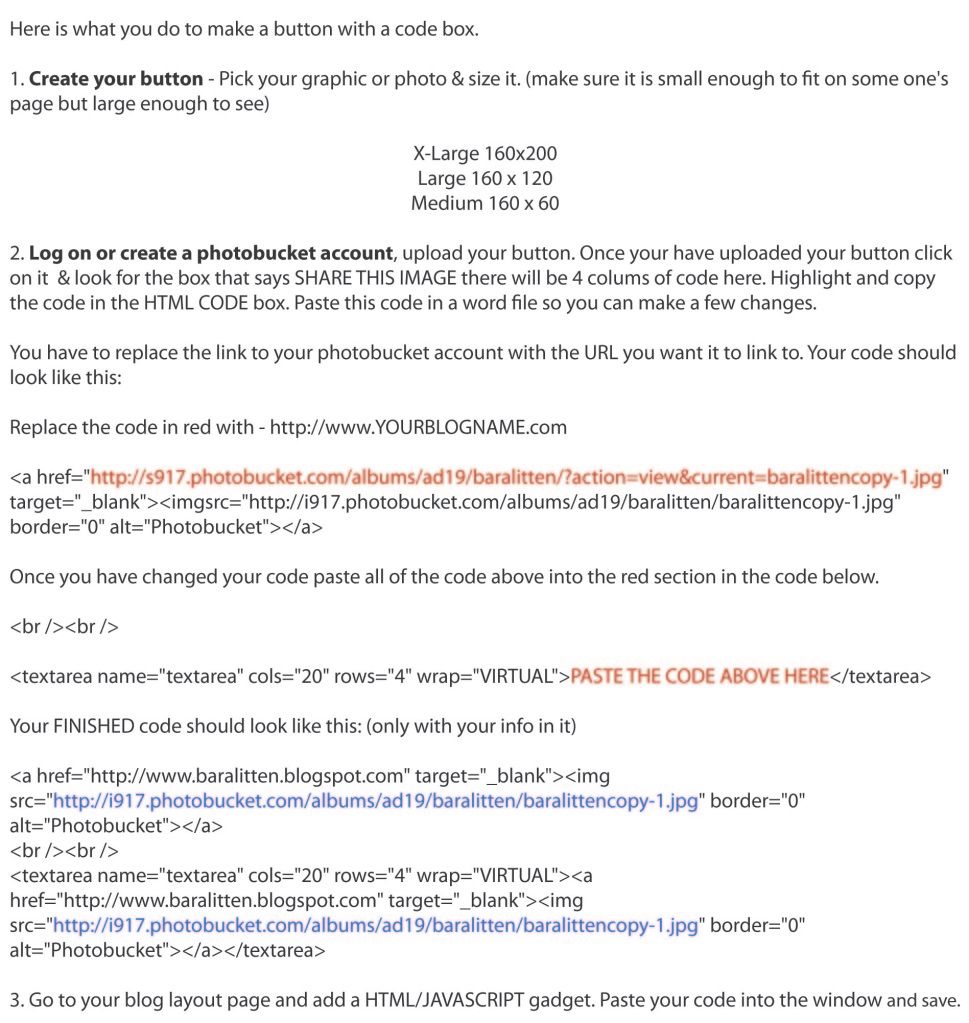
Jennifer gave me these directions, and now I pass them on to you.

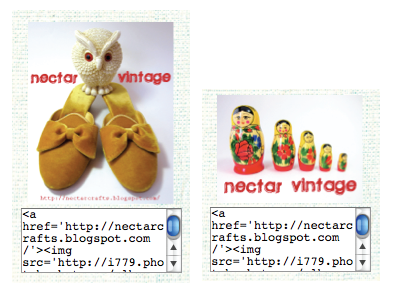
Here is an example of Jennifer's Buttons

And My Buttons!

If you have any questions about design,
or HTML junk just shoot me an email!
cfmontgomery23@gmail.com




No comments :
Post a Comment